方案一: npm run eject 暴露所有内建的配置
安装组件库
yarn add antd babel-plugin-import
根目录下新建.roadhogrc文件(别忘了前面的点,这是roadhog工具的配置文件,下面的代码用于加载上一个命令安装的import插件),写入:
{ "extraBabelPlugins": [ ["import", { "libraryName": "antd", "libraryDirectory": "lib", "style": "css" }] ]} antd配置
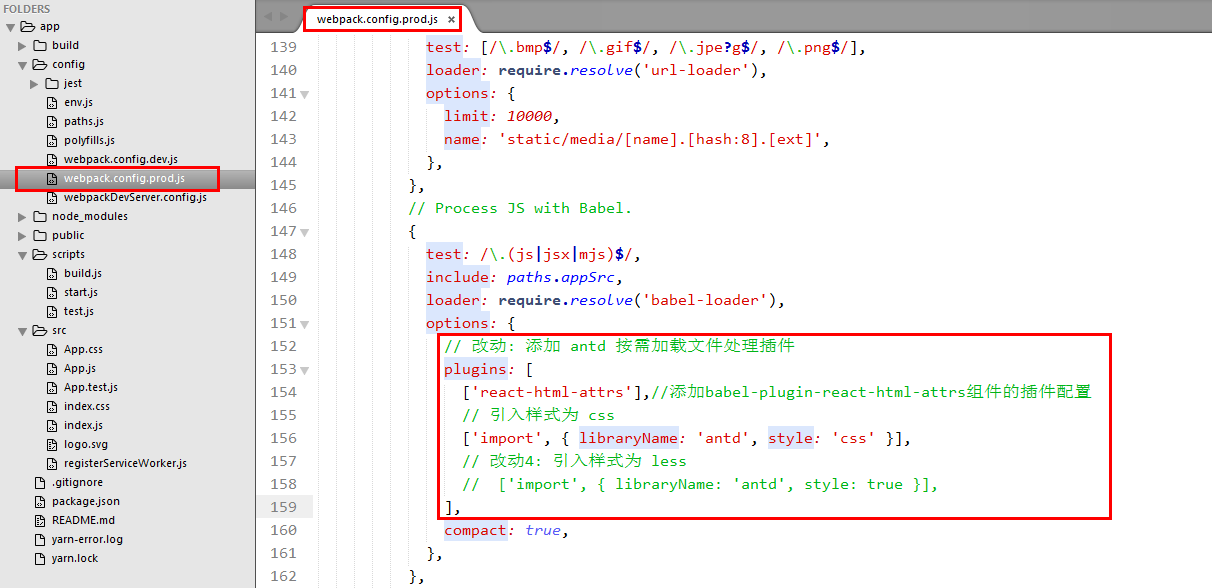
修改 webpack.config.dev.js 和 webpack.config.prod.js文件,这里以webpack.config.dev.js举例,
webpack.config.prod.js一样配置即可:
// Process JS with Babel.{ test: /\.(js|jsx|mjs)$/, include: paths.appSrc, loader: require.resolve('babel-loader'), options: { // 改动: 添加 antd 按需加载文件处理插件 plugins: [ ['react-html-attrs'],//添加babel-plugin-react-html-attrs组件的插件配置 // 引入样式为 css ['import', { libraryName: 'antd', style: 'css' }], // 改动: 引入样式为 less // ['import', { libraryName: 'antd', style: true }], ], // This is a feature of `babel-loader` for webpack (not Babel itself). // It enables caching results in ./node_modules/.cache/babel-loader/ // directory for faster rebuilds. cacheDirectory: true, },}, 引入模块如下:
// scr/App.js import React, { Component } from 'react';- import Button from 'antd/lib/button';+ import { Button } from 'antd'; import './App.css'; 方案二:React-app-rewired(一个对 create-react-app 进行自定义配置的社区解决方案)
1. 安装react-app-rewired
npm install –save-dev react-app-rewired
2.修改package.json启动项
/* package.json */"scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test --env=jsdom",} 3.在项目根目录创建一个 config-overrides.js 用于修改默认配置。
module.exports = function override(config, env) { // do stuff with the webpack config... return config;}; 4.使用babel-plugin-import实现Antd按需加载,修改config-overrides.js
npm install –save-dev babel-plugin-import
config-overrides.js
/* config-overrides.js */const { injectBabelPlugin } = require('react-app-rewired');module.exports = function override(config, env) { config = injectBabelPlugin(['import', { libraryName: 'antd', style: 'css'}], config); return config;}; 5.使用react-app-rewire-less配置Less
npm install –save-dev react-app-rewire-less
config-overrides.js
/* config-overrides.js */const { injectBabelPlugin } = require('react-app-rewired');const rewireLess = require('react-app-rewire-less');module.exports = function override(config, env) { config = injectBabelPlugin(['import', { libraryName: 'antd', style: true }], config); config = rewireLess.withLoaderOptions({ modifyVars: { "@primary-color": "#1DA57A" }, })(config, env); return config;}; 我遇到的问题: 1. \__DEV__ is not defined.
npm install –save-dev react-app-rewire-defind-plugin
config-overrides.js
/* config-overrides.js */const { injectBabelPlugin } = require('react-app-rewired');const rewireLess = require('react-app-rewire-less');const rewireDefinePlugin = require('react-app-rewire-define-plugin');module.exports = function override(config, env) { config = injectBabelPlugin(['import', { libraryName: 'antd', style: true }], config); config = rewireLess.withLoaderOptions({ modifyVars: { "@primary-color": "#1DA57A" }, })(config, env); config = rewireDefinePlugin(config, env, { __DEV__: false }); return config;}; 注:在执行 yarn build 进行打包部署后,antd样式没有加载进去
解决方案:生产部署增加对antd的支持
// Process JS with Babel.{ test: /\.(js|jsx|mjs)$/, include: paths.appSrc, loader: require.resolve('babel-loader'), options: { // 改动: 添加 antd 按需加载文件处理插件 plugins: [ ['react-html-attrs'],//添加babel-plugin-react-html-attrs组件的插件配置 // 引入样式为 css ['import', { libraryName: 'antd', style: 'css' }], // 改动4: 引入样式为 less // ['import', { libraryName: 'antd', style: true }], ], compact: true, },},